2ヶ月ほど高速化を求めなくなった。
むしろ記事を書くことに専念できる。
思い切ってPremium版を購入した。
胃の中にあった重いものが消えた。
謎がどんどん解けて行く。
思い切ってxserverに移設もした。
WP Fastest Cache これが決め手のプラグイン 高速化の決め手はレンタルサーバーとWP Fastest Cache
ログを書きながらも何処か気持ちが表示スピードに行く。
何をどうやっても一向に変わらぬだらしない数字。
そんな毎日とさよならしたいなら答えは
【WP Fastest Cache Premium】である。
[キャッシュ]って何? 補足
Cache は、CPUのバスやネットワーク等いろいろな情報伝達経路で、
例えばAの領域からBの領域へ情報を転送する際、
その転送遅延を隠蔽し転送効率を向上するために考案された記憶階層の手段だ。
WordPressサイトは訪問者がページを表示させる際にサーバーから部品を集めて表示させる。
しかしこれをその都度行っていたら時間はかかるしサーバーCPUも疲れてしまいまう。
あらかじめ各部品を取り込んでおいて(小さいファイルにして)瞬時に表示させる機能が
[キャッシュ]を使うと言うことなんだ。
スポンサーリンク
何度テストをしても点数は緑色、ハイスピードプラグインだからこのサイトも緑色をメインカラーに
[インストール][ダッシュボード][プラグイン][新規追加]
[キーワード右]検索窓に[WP Fastest Cacche][今すぐインストール][有効化]です。
恐らくGoogle PageSpeed Insights で要求される内容は全て網羅されている。
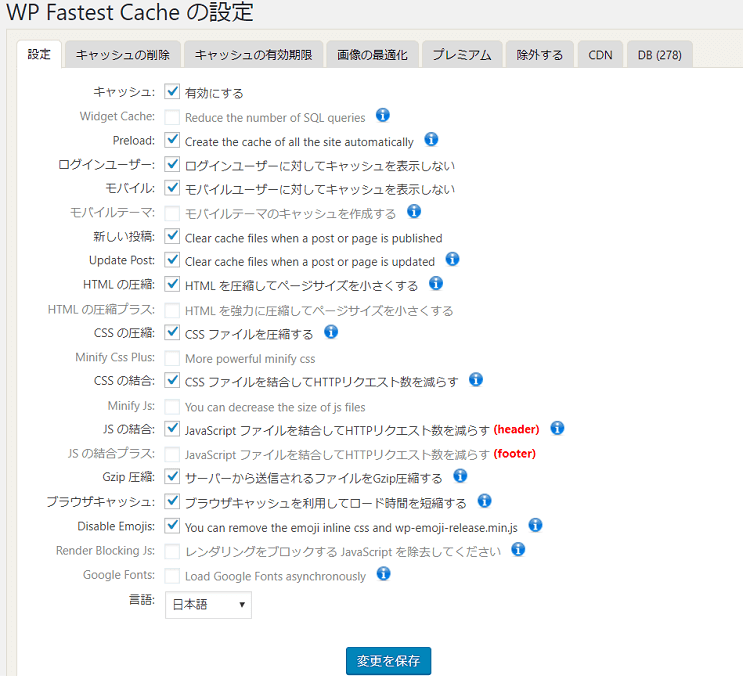
無償版の説明から有償版も含めて説明します。
下図は無償版だ。

直ぐ上の言語で[日本語]が選択出来る。

チェックが付けられない箇所が有償版ではチェックできる。
はじめて使うなら現在チェックされているところをチェックすれば良い。
①キャッシュ[レ]有効にする
チェックを外せば WP Fastest Cache で行った変更を全て元に戻せる。
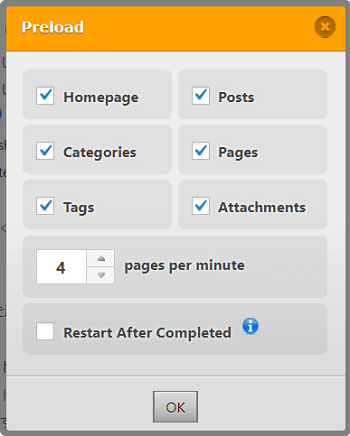
②Preload[レ]Creat the cache of all the site automatically

通常、訪問者がいなければキャッシュは発生しない。
しかし、ここにチェックを入れておけば1分間に
4回キャッシュページを発生させてくれる。--優れた機能
③ログインユーザ[レ]ログインユーザーに対してキャッシュを表示しない
ログインしている訪問者に現在見ているままを変更することなく見て貰う。
④モバイル [レ]モバイルユーザーに対してキャッシュを表示しない。
モバイル端末から訪問して来た方にキャッシュ機能を表示させない設定。
これを設定しないとスマホ表示なのにPC表示をしたりおかしな表示を
見せてしまいます。チェックを入れて下さい。
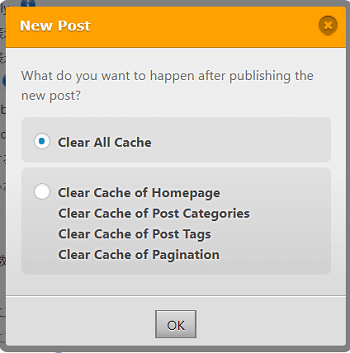
⑤新しい投稿 [レ] Clear cache files when a post is published

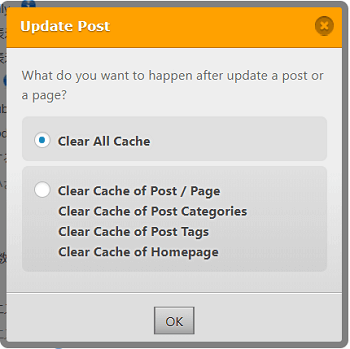
⑥Update Post[レ]Clear cache files when a post is updated

⑤⑥両方チェックを入れると投稿や固定ページが更新された時に
全てのキャッシュをクリアする。
新しい投稿をした時、ニューエントリーなどのキャッシュも全てクリアーした方が良い。
⑦HTMLの圧縮[レ]HTMLを圧縮してページサイズを小さくする。
HTMLなどの余分なスペースや改行を削除して圧縮、ページのサイズを小さくする。
ダウンロード時間の短縮
これにより、ダウンロード時間などの短縮を図ることができます。
⑧CSSの圧縮[レ]CSSファイルを圧縮する。
HTMLと同様、大きな効用が見込めるわけではなく
特に絶対にチェックする必要はない。
※もし何らかの不具合があればチェックを外しても構わない。
⑨CSSの結合[レ]CSSファイルを結合してHTTPリクエスト数を減らす。
CSS等ファイルの数が多いとファイルを開く時間と労力が負荷になる。
CSSファイルを結合しファイル数を減らし、高速化を図る。
⑩JSの結合[レ]JavaScriptファイルを結合してHTTPリクエスト数を減らす。
⑨のCCSS同様JavaScriptを結合して、高速化を図る。
⑪Gzip圧縮 [レ]サーバーから送信されるファイルをGzip圧縮する
テキスト、HTML、XML、CSS、RSS、JavaScript、WEBフォントなどを圧縮し転送する。
転送量を減らすことにより高速化できる。
⑫ブラウザキャッシュ[レ]You can remove the emoji inline css and wp-emoji-release min.js
ブラウザのキャッシュ機能を利用して高速化を図ります。
初めは内容なんて解らず全てチェックすれば良いです。
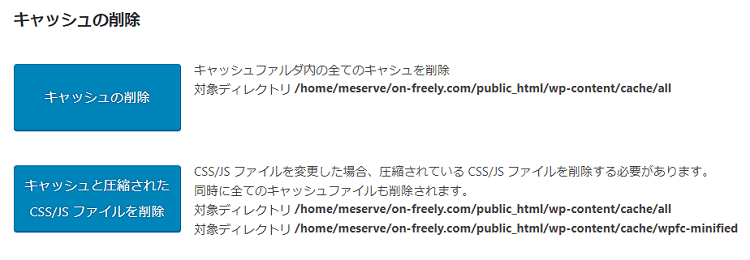
キャッシュタグのキャッシュをすべて削除して下さい。

キャッシュの削除の上[Cache Statistics ]は有料版での仕様になります。
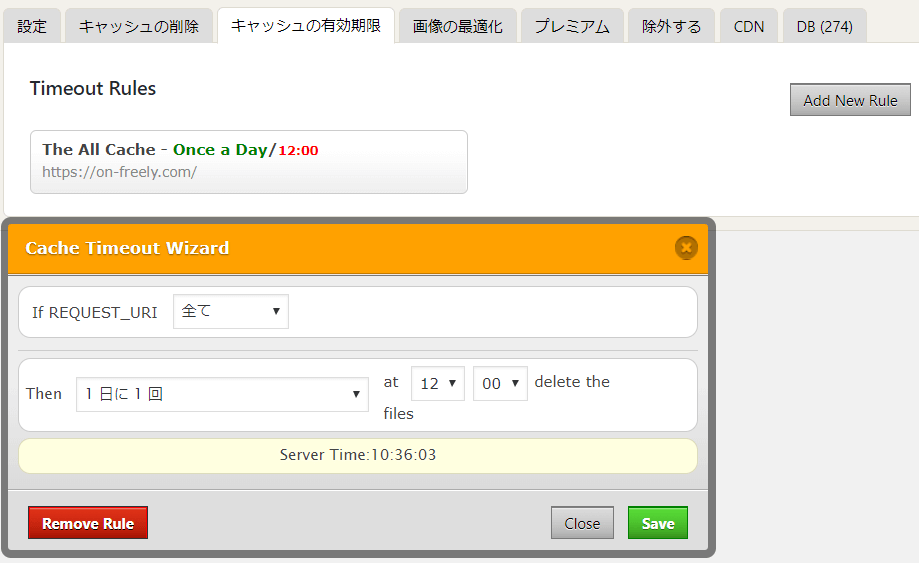
キャッシュの有効期限は特に何時間や何日でも構いません。

正直言って気分で時々変えています。
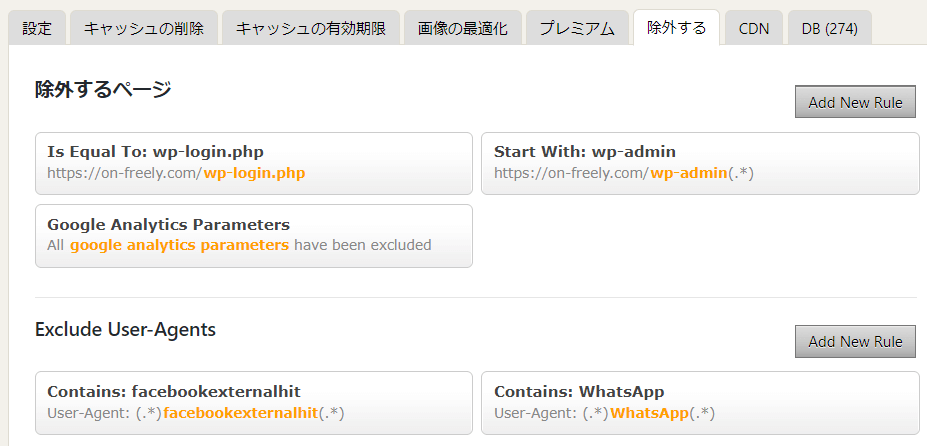
次は除外設定です。
下の画像ではインストール時の設定+[Google Analytics Paramenters]を加えました。

下記を読んで下さい。
[blogcard url="https://www.wpfastestcache.com/tag/google-analytics/"]
他にもいろいろ書かれております。はじめのチェックパネルの  マークをクリックして下さい。
マークをクリックして下さい。
他、説明していない項目は有料版での説明になります。
WP Fastest Cache の無料版 まとめ
いろいろな説明を読んできて無料版+Autoptimizeで有料版の機能を満たしているようです。
PageSpeed Insights とGT metrix では数値が違ってきます。
また、計測時の状況においても違いが出ます。
最も大事にしているサイトはPSIで96-97をキープしている。
このサイトは超高速を維持しながら育てて行きたいと思う。
※多くのサイトから説明を読みチェック箇所の違い、設定の違いがあった。
その違いは大きなブレが無いと判断している。
-

WP Fastest Cache Premium
いろいろなブログ記事を読んではいる。 詳細に読み砕いていないので見逃している事も多い。 ...
続きを見る
