サイトにとって必要なプラグインである。
サイトマップをオートマチックに作ってくれる。
Google AdSense審査にも欠かせないプラグインだ。
PS Auto Sitemapは一度設定をすれば勝手にサイトマップを作ってくれます。
自動でサイトマップを作ってくれるプラグイン【PS Auto Sitemap】必須度ナンバー 1
ワードプレスブログの投稿は新しい記事から見やすく表示されます。
記事数が増えれば増えるほど
初期の投稿を探し出すのが億劫になる。
カテゴリーやタグをキーワードにして【PS Auto Sitemap】は黙って地図を描く
初心者は簡単明瞭に設定できる。
専門家は容易にカスタマイズできる。
SEO効果と利便性の向上。
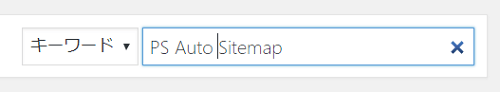
【インストール】→【ダッシュボード】→【プラグイン】→【新規追加】
→【検索窓】→【PS Auto SiteMap】にてプラグインが下部に表示される。


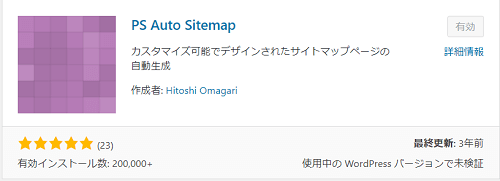
【今すぐインストール】をクリック【有効化】する。
ちょっと気付いて欲しいのは★★★★★ 最終更新:3年前
完成しているんですね、きっと。
スポンサーリンク
設定は実に簡単ですが一つだけ忘れないようにメモしている

続けて 【ダッシュボード】→【設定】→【PS Auto Sitemap】とクリックすると
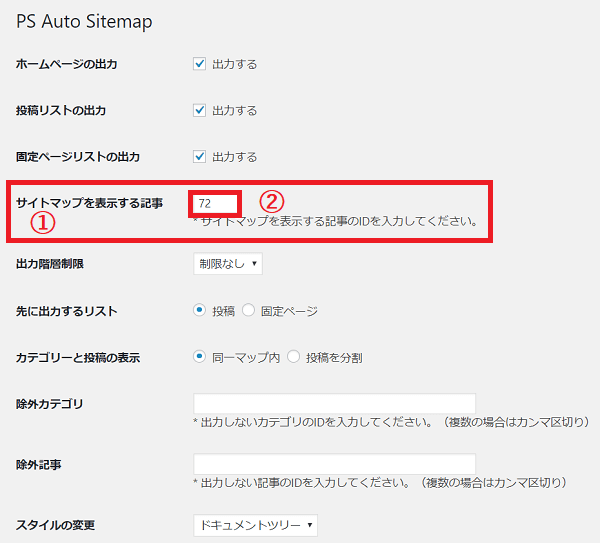
下記の設定画面が表示されます。
特に意図が無ければ赤い①②をここでは無視して下図のようにチェックを入れましょう。

PS Auto Sitemap 設定トップ
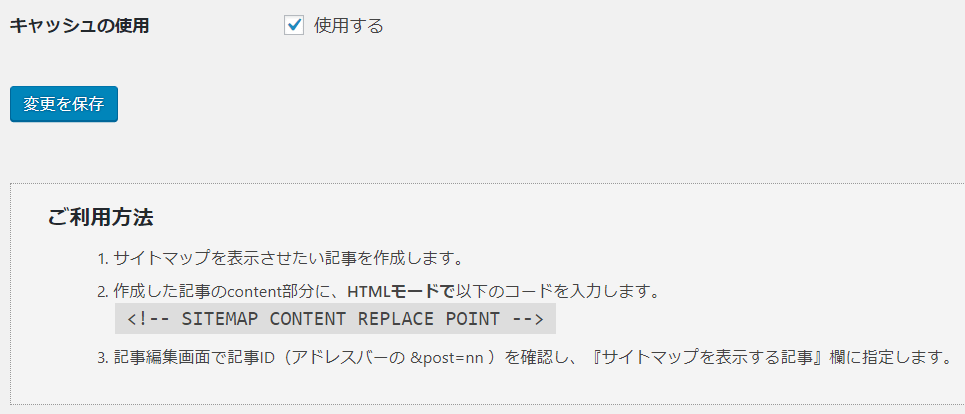
下図のチェックの入れてね。

ここでページを変えて設定しますので注意して下さい。
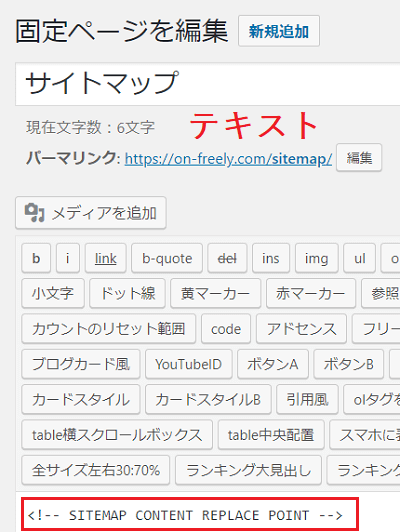
上図〈!--SITEMAP CONTENT REPLACE POINT --〉をコピーします。
その次ぎにダッシュボードから固定ページの新規作成より
固定ページを【サイトマップ】と命名し作成する。
注意して欲しいのはさっきコピーした
〈!--SITEMAP CONTENT REPLACE POINT --〉をビジュアルではなく
テキストにペーストして下さい。

Contact Form 7 はビジュアルにペーストするので
これで固定ページ【サイトマップ】を保存します。
次ぎに固定ページ一覧のサイトマップの
文字部分にマウスオーバーして下さい。

画面左下に
https://on-freely.com/●●●/●●●/post.php?post=72&action=edit
と表示されます。
この中に数字が表記されます。
ここでは【72】になります。
PS Auto Sitemap 設定トップ(上の図①②)
②にその数字を入力して設定が終わります。
PS Auto Sitemap設定を保存して終了します。
PS Auto Sitemapは簡単設定でサイトの道しるべとして必須プラグインです
初歩的なプラグインですがWordPressブログには欠かせぬ【PS Auto Sitemap】です。
サイトマップのデザインを変えることも容易にできます。
初めてのサイト作成から関わりを持つプラグインです。
表示ページが3つ使って設定しますのでノートのちょっと書き留めておきたいものです。
