簡単に考えていたけれど奥が深い。
皆さんは”JPEG”と”PNG”と”GIF”を使い分けていますか?
また、”EWWW Image Optimizer” との比較を検討しましたか?
元々は”Tiny png”と言ってそのサイトで下記の破線の中に画像を
ドラッグ・アンド・ドロップして圧縮していた。
それがプラグインとして使えるようになった。

いろいろと検証を行うと Compress JPEG & PNG Images は最強の画像圧縮をするプラグインです
WordPressブログを書いていく際にもっと細心の配慮が必要なようだ。
結構、気分で画像を扱っていたことを非常に後悔した。
画像の読み込みサイズは高速化を考える上で重要だ。
JPEGとPNGとGIFの使い分けとそれぞれの特性
[Ⅰ]JPEG-----複雑な画像
[Ⅱ]PNG-----形がシンプルな画像。透過が可能。(半透明も可)
[Ⅲ]GIF-------色が少ないシンプルな画像。透過が可能。(半透明も可)
[Ⅰ]JPEG-----写真画像
[Ⅱ]PNG-----イラスト、透過が必要な画像
[Ⅲ]GIF-------ボタンなどの小さなパーツ
透過させたい画像はPNG、そうでないものはJPEGって使っていないなかった?
同じ写真画像をJPEGとPNGで圧縮した場合、画像の大きさは JPEG--50に対してPNG100、倍の違いが出る。
しかし、JPEGの場合不可逆的圧縮で元の大きさに戻しても画質は元に戻らない。
結局、大きな画像で最も圧縮出来るのはJPEGです。
このプラグインが対象とする画像の説明はここまで。
スポンサーリンク
Compress JPEG & PNG Images インストール
いつもの手順で
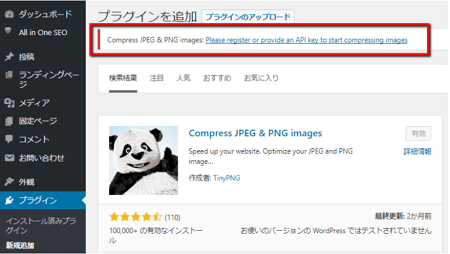
[ダッシュボード][プラグイン][新規追加]キーワードの右側に[Compress JPEG & PNG Images]と入力し検索する。

[今すぐインストール][有効化]にて[設定][Compress JPEG & PNG Images]
[Setting]と来ます。
すると赤い円で囲まれた部分が強調表示される。
[Please fill in an API‥‥]


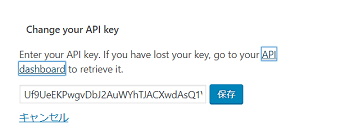
API dashboad をクリックするとTinyPNG のページにリンクされ
名前とメールアドレスを入力します。
そに後、直ぐに登録したメールアドレスにAPIコードが送信されてきます。
そのAPIコードを上図の保存前にペーストし保存して下さい。
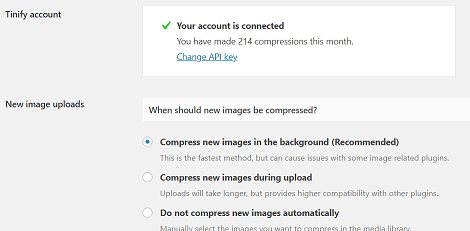
下記のように認証がなされ使用することが出来るようになります。
但し、1ヶ月500枚までで月が変わるとまた500枚使用できます。

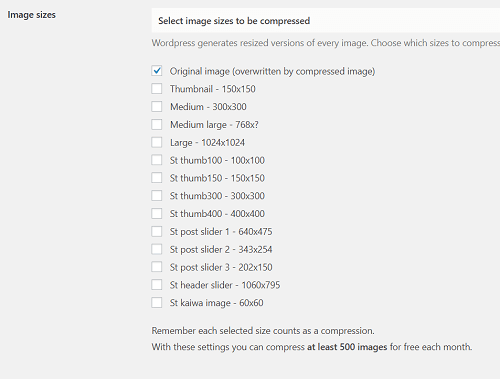
設定パネルが新しくなっています。
基本は現在チェックを入れているところ以外はノーチェックでOKです。

特にテーマやプラグインによって画像サイズが決められている場合
チェックを付けている方もいるようです。

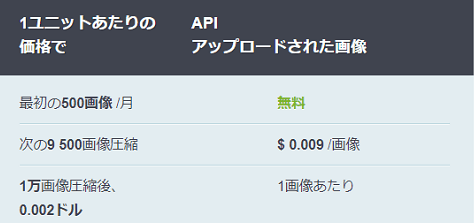
下記は500枚を超えた場合の費用ですが、Tiny Png でドラッグ・アンド・ドロップ
すれば圧縮出来ますので基本的には無料です。

このプラグインの特長
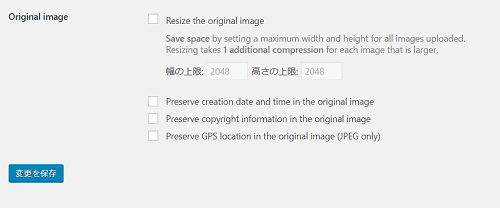
EWWW Image Optimizer もCompress JPEG & PNG Images どちらもデジタルカメラの
位置情報は何もしなくても削除します。
Preserve GPS location にチェックを入れれば位置情報を保持します。
設定が楽で、圧縮率は約70%も圧縮でき、高圧縮だ。
画像をアップロードすれば、オートマチックに圧縮する。
圧縮する画像を選択できる。
個人的な感想ですが画像を多用しても簡単に圧縮出来るので
気にせずばんばん使えてスピードも想像以上に速い状態を保てます。
EWWW Image Optimizer より圧縮率が高いのも凄いところです。
(両方使っていますが?)
