これ以上どうやってスピードアップするか?
それにしても画像の多いサイトがある。
これを何とかしなければと先延ばしにしていた。
不使用画像を一掃すると早くなるだろう、たいしたページ数ではないのだが画像だけが12,500もある
何度かプラグインを使う不要画像の削除に挑戦し
失敗した経験があり手を付けずにいた。
何をするににしても邪魔くさく感じてきた。
そこでWordPress プラグイン【DNUI】Delete Not Used Image を使う決意をする
しかしこのプラグインは最新3回のマイナーリリースに対して一度もテストがされていない。
ここはしっかり"All-in-One WP Migration" でバックアップを取り駄目もとで挑戦する。
もし上手く行けば儲けものくらいの気持ちでチャレンジする。
トラブルは避けたいので、出来る限り多くの関連記事を読む。

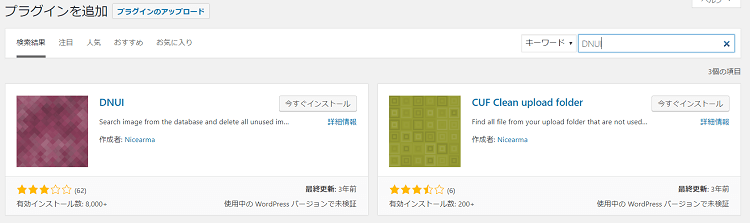
プラグインの新規インストールからキーワードを【DNUI】と打ち込む。
すぐ左上にプラグイン【DNUI】が表示される。
〈今すぐインストール〉をクリックし〈有効化〉

ここまではいつもと同じプラグインのインストール作業
ここで肝心なことを言い忘れていました。
このブログはアフィンガー【WING】を使用しています。

ツール → DNUI Delete not used image と進む
すると下図のような表示が現れる。

赤い帯に注意が促されている
Warning the backup system is deactivated,see the option page.
バックアップシステムが無効になっていることを警告します。オプションページを参照してください。
このプラグインでもバックアップが出来ますが僕は手慣れている方法を選んでいるのでこの警告は無視します。
スポンサーリンク
これから不要画像の削除を行いますので、リラックスして読んで下さいね
下図の赤線で囲んだ Option をクリックして下さい。

上の画像の直ぐ下に下図が表示されます。
_Show と画面ですね

上図の右側、赤線で囲んだ部分が次の操作を行う場所です。

間違うことなく
original
を選んで下さい。
チェックする箇所はそのままで構いません。
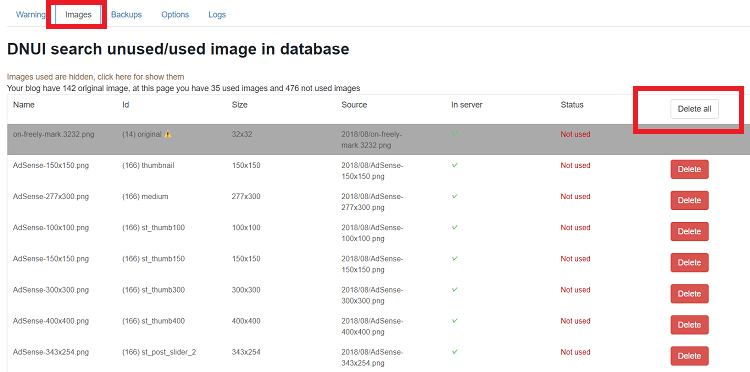
original を選択したら一番上のタブ --- Image
↓ このImagenタブをくりっくすると下図が表示されます。

右上の 【Delete all】をクリックして下さい。
これで既に不要画像の削除が始まります。
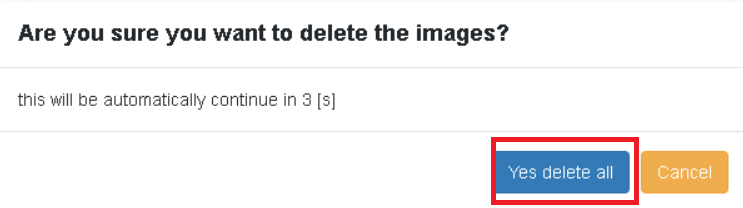
下図の赤線で囲われた 【Yes delete all 】をクリックすると1ページ(表示)毎に
不要画像が削除されます。

この画面の一番下にスクロールするとページを変更出来ます。
このページ毎に Delete all をクリックし Yes delete all を続けてクリックして下さいね。

何とか無事に12,500の画像が 1,847個に減っていて全てのページをチェック
全く大丈夫でした。
僕には【DNUI】は必須のプラグインになりました。
GTmetrix のPageSpeed Score A 96%
Yslow Score はC の77%から Bの83%に向上しました。
やって良かった。
過去に上手く行かなかったことなんか自分が随分と成長したなと思ったら挑戦してみましょう。
また新しい発見と進歩が生まれます。