テーマやプラグインは更新が早く、今日インストールして設定しようとすると設定内容が違っていて困る時があります。
それぞれのチェックなどがどんな意味合いがあるのか解らなければ困るのは当たり前。
3つ4つのブログの解説を見て、同じ設定条件でも違いがあることもある。
使い続けてその方なりにその効用を実感して使われていることが正しいようにも思われますがテーマや他のプラグインとの相性がある。
今回は僕自身でも納得できる説明してみたいと思います。
画像があってセンスを感じるBlogす-EWWW Image Optimizer を賢く使う
使われているプラグインは更新が早い。
なんと19時間前にアップデートされていて既に設定画面が違っているではないか?

EWWW Image Optimizer インストールからはじめます。
プラグインのインストールは皆同じです。
ただ既にダウンロードしてある場合
そのプラグインの容量によっては
ダウンロードした未解凍プラグインは容量に
よってインストールが出来ないことがある。
こちらの手順で行うようにしょう。
[管理画面][プラグイン][新規追加]右上検索ボックス[EWWW Image Optimizer]と入力する。
その下側に幾つかのプラグインが表示されます。EWWW Image Optimizer を[今すぐインストール][有効化]
この手順が結局、早くできます。

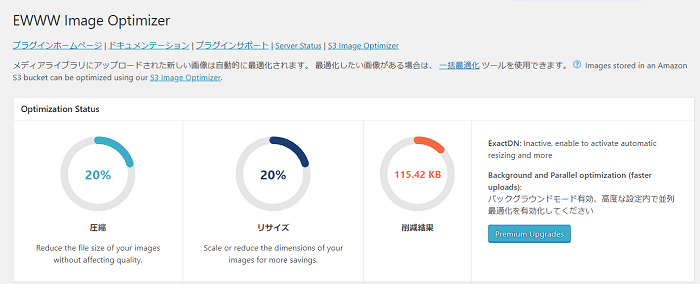
何時の間にか上のタグが7つになっている。
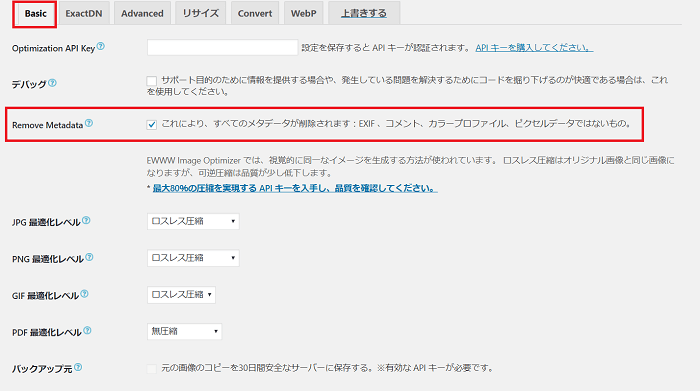
[Basic][ExactDN][Advanced][リサイズ][Convert][Webp][上書きする]
内容は恐らくほとんど変わっていないと推測。
Basic タグの メタデータ---Remove Metadata にチェックを入れて下さい。

ExactDNタグはパスする。(有料オプションです。)
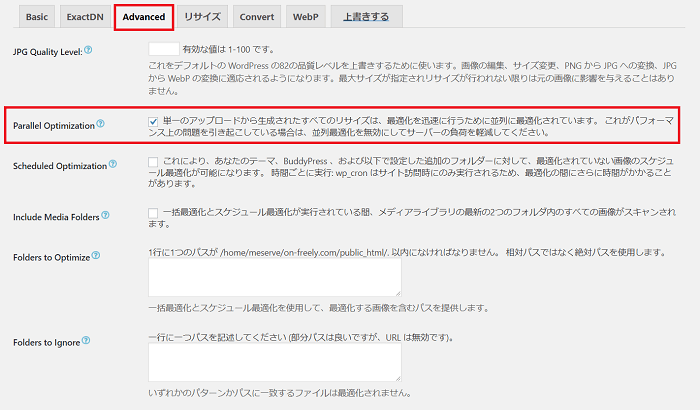
Advanceタグは上の設定表示、Parallel Optimization にチェックを入れて下さい。今までの「並列最適化」です。
ちょっと古いバージョンでは pngoutと言うチェック項目がありましたが今の前には既にない。

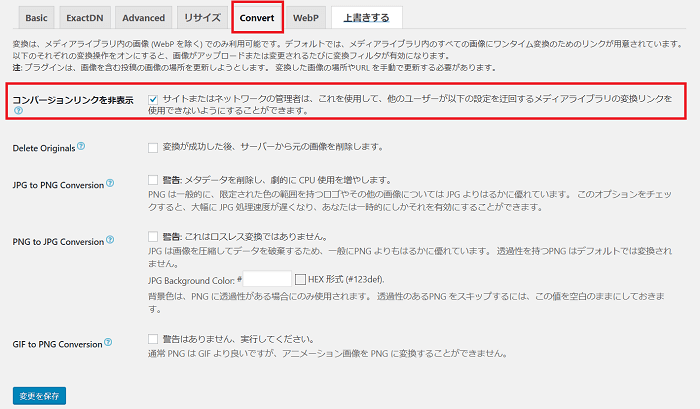
次のConvert タグのコンバーションリンクを非表示にチェックを入れる。
これで残りのタブはパスでかまいません。
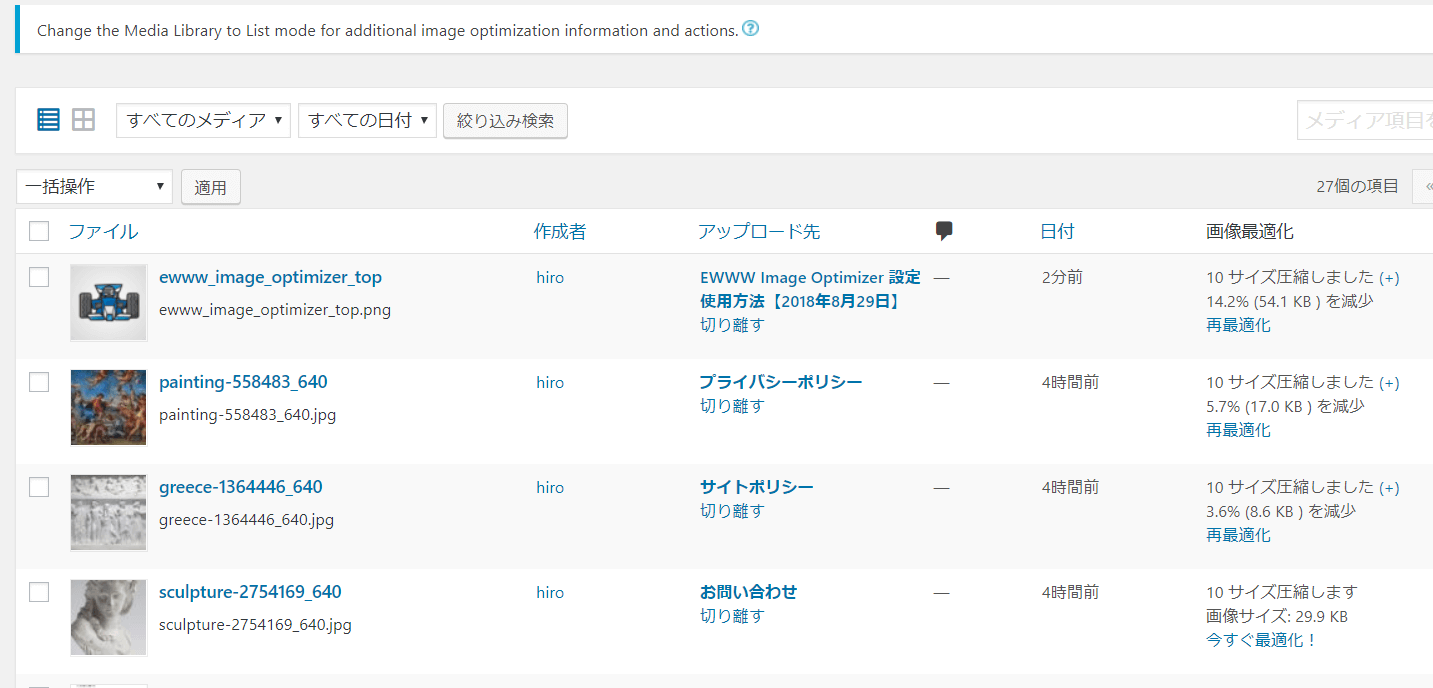
メディアライブラリーを表示させると
下図上の Change the Media Library to List Mode‥‥が表示されています。
左[すべてのメディア]の左側の四角のマークが2つあります。
青くなっていない左をクリックするとメディアがリスト表示になります。

下図のように右側に画像の最適化と表示され再最適化と表示されるようになります。

スポンサーリンク
EWWW Image Optimizer とCompress JPEG & PNG image の両刀使い
3ヶ月ほど前まで画像の最適化プラグインを二つインストールし使えました。
片方だけでは最適化が不足するようだ。よって、
一記事書く度に二つを使用して最適化をしていました。

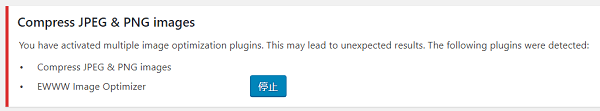
ある日、このような警告が出るようになりました。
しかしどちらかを削除しますとPageSpeed Insight から最適化した画像が吐き出されるのです。
よって二つの内どちらかを無効にしておいて臨機応変に有効化して使っている。
画像最適化プラグインについて
高速化に手を付けていなくて
途中で画像の最適化を知ってPageSpeed Insight 計測して
画像を最適化すると最も効果がある対策であることを知ります。
最適化されない画像が1つか2つあるだけで
PageSpeed Insight で点数が落ちるのが明確に解ります。
だからサイトに画像を使うのは出来る限り控える?
めちゃくちゃ画像を使ったサイトでも画像が最適化されていれば
モバイル&PCどちらも95点以上を叩き出す。
この点数でアドセンス、アナリスティックを有効にしていての点数です。
自分にとって最適な方法を見つけ出すのも大切かと思う。
