モバイルサイト高速化プラグインの外せない一つです。
HTML、JavaScript、CSS、PHPなどコードを最適化し、
ページ表示速度を高速化してくれる初心者に必要アイテム。
利用者が多いこともあり日本語化されています。
元のソースコードを書き換え、上書きしているわけではないので
プラグイン停止で元通りになる、つまり別ファイルを作成し
圧縮したファイルを読み込むところが凄い。
Autoptimize 設定使い方【2018年8月】HTML、CSS、JavaScriptを圧縮 転送量を削減する
W3 Total Cache 一つでコード圧縮、キャッシュ、データベースクリーン化
ちょっと抵抗感があり、Autoptimize に戻ってしまった。
効果が明確に解る、ビギナーに優しいプラグインである。
インストール手順と削除
インストール
[ダッシュボード][プラグイン][設定]
[新規追加]右上[キーワード]の右空欄に[Autoptimize]と入力
検索され下部に表示される[今すぐインストール]をクリック、続けて[有効化]をクリック
[ダッシュボード][設定]から[Autoptimize]が表示されクリックで設定画面が表示
削除する場合にいろいろな作業が不要。
W3 Total Cache では削除する手順がある。
インストールも初めは三つチェックするだけ。

まだサイトが小さい時もその先もこのままで良いと言えば良い気もします。
中には WP Fastest Cache Premium をインストールしたらAutoptimize は不要と言われる方もいます。
また不具合いが起こるお話しもありますが今のところ不具合が発生した事がない。
Async JavaScript をインストールすると表示に異変が起きますが?
不具合が発生しない場合もある。
スポンサーリンク
Autoptimize の高度な設定
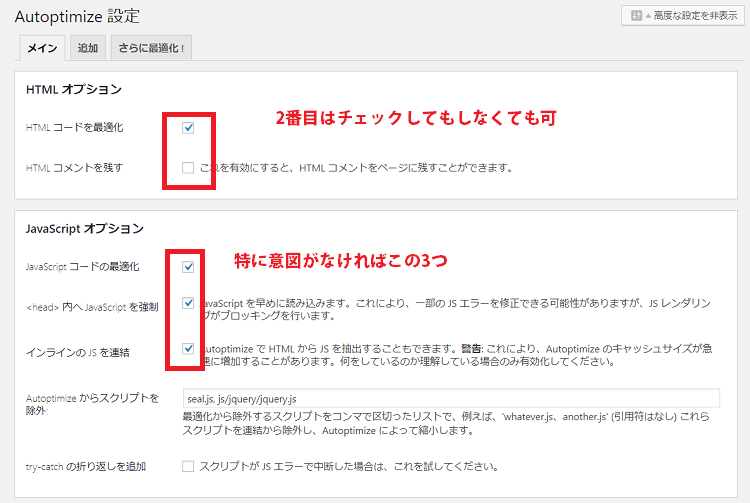
下図、右上の”高度な設定を表示”をクリックします。

[メイン][HTMLオプション][HTMLコードを最適化]はチェック
コメントを残す はどちらでも!
[JavaScript オプション][JavaScriptコードの最適化]はチェック
最適化以外は任意、<head>内へ強制 チェック入れて見て下さい。
インラインのJSを連結 チェック入れてみて下さい。
不具合があったとしてもそれは恐らく”Lazy Load”"JavaScript to Footer"など他のプラグインが原因です。
相当いろんなテーマやプラグインの組み合わせで使ってみましたが単体”Autoptimize”で不具合はまだ経験していません。
きっとバージョンアップして不具合を解消しているんだと思われます。
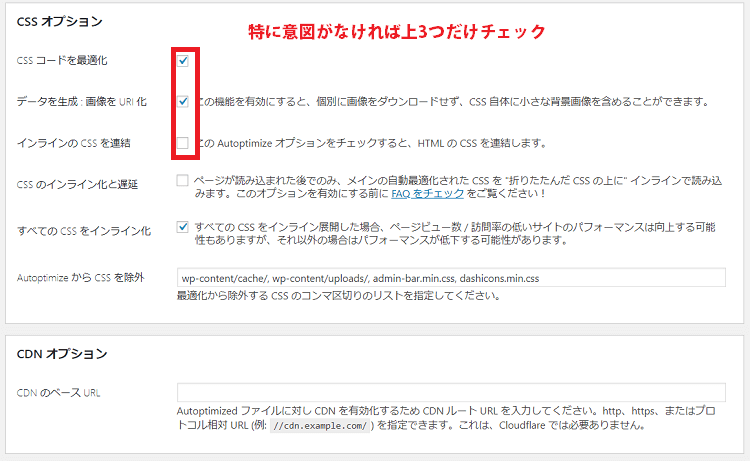
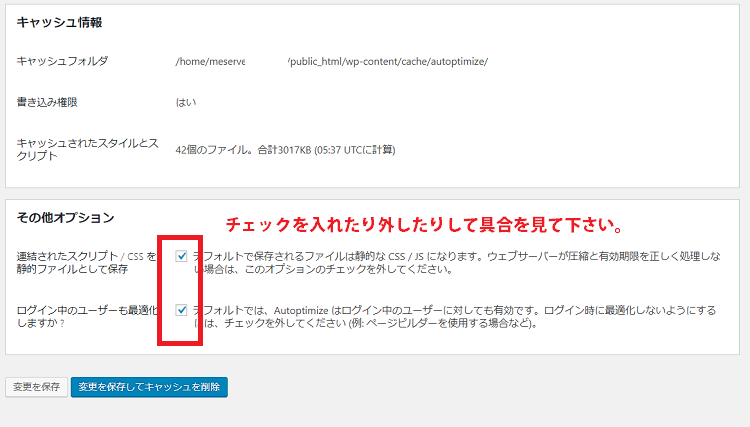
CSSオプション設定、その他のオプション 追加
※チェックを入れる事項と画像とが合いませんが丁度、実験中!
それぞれ自分でチェック箇所を変えて試してみても特に問題は起きませんでした。

CDNについては特に気にしないで無視して下さい。
他のプラグインでもCDN利用が出来ますが有料であったり、設定が面倒であったりします。
後述しますが簡単な方法を記します。

設定説明がたくさんあえう。どの記事が正解なのかまだ明確には語れない。
ケースバイケースだ。
また、どう設定しても大きな不具合がないと言うことでしょうか。
Autoptimize とWP Fastest Cache については特に絶対はないようです。

[追加]についていろいろ試してみました。
結果として時間の無駄だと思います。
まとめ
時々、はずしたくなる衝動に駆られる時があります。
しかし、結局またインストールしてしまいます。
現状、テーマはAFFINGER5 [WING]です。
HDDのレンタルサーバーで WP Fastest Cache と Autoptimaize コンビで
他も設定していますがモバイル、PCどちらも100点取れた時があった。
(AdSense,analytics)を未導入、100記事位のサイトだ。
WP Fastest Cache Premium 導入後は不要なプラグインと言われていますが
外すとサイト表示スピードがちょっと不機嫌になるように思われる。
その時の思いがあるためか完璧にはならないのですが好きなプラグインだ。
