ちょっと昔の方々は大変な思いをしてブログを書いていたんですね。
だんだん便利になってきて、基本が解らずに当たり前のように【TinyMCE Advanced】をインストールするから選択肢が増えて大変ですね。
便利になる前からワードプレスをお使いの人々には救世主のような存在?
それぞれのアイコンの使い方が理解できるまで時間がかかりますね。
それでも便利なので早く覚えてね。
【TinyMCE Advanced】はブログ作成超スピードアップエディタです
例えば有料テーマ【WING AFFINGER5】を使っているともっと自由度が増します。
出来る限り最新のツールを使用し楽に覚えて行きましょう。
その為にも早く【TinyMCE Advanced】を自分のツールにして下さい。
新しいサイトの創りはじめに【TinyMCE Advanced】を使えるようにしよう
プラグインのインストールは
[ダッシュボード]-[プラグイン]-[新規作成]
-[キーワード▼]-[TinyMCE Advanced]-[今すぐインストール]

-[有効化]
これでインストール終了です。
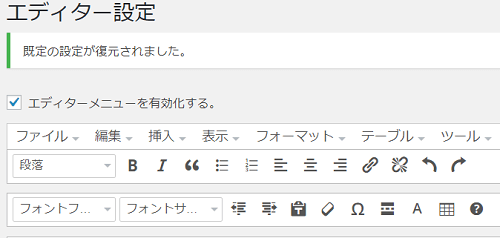
次ぎに[設定]-[TinyMCE Advanced]と進むとエディター設定が表示されます。

まず第一に[ □ エディターメニューを有効化する。]にチェックを入れます。

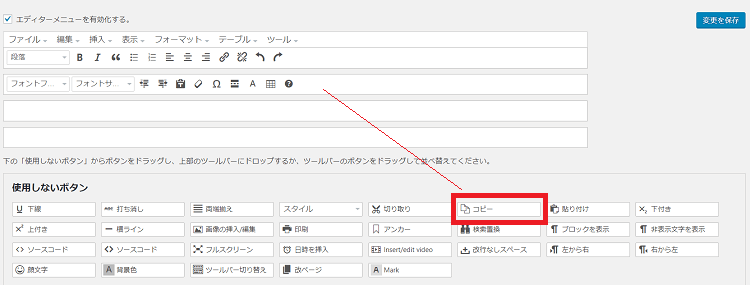
次は上の画像の使用しないボタンからツールを選んで使いやすい位置にドラッグ・アンド・ドロップして見て下さい。
何時でもリセットして入れ替えられるのでどのアイコンがどんな機能か解らなければ全部移動しても構いません。
ここでそれぞれの使い方や意味を書いても頭には入らないのでブログを書きながら一つ一つ使ってみて下さい。
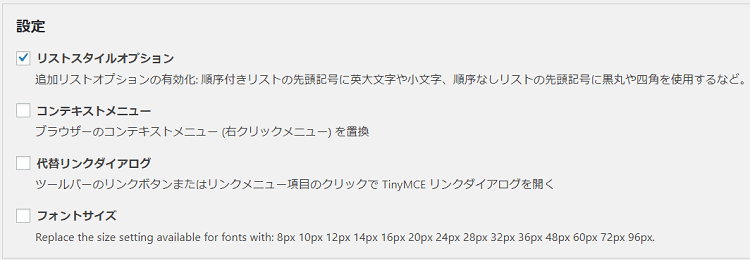
フィーリングで出来た設定の後のよく解りにくい設定です
下記設定は使いながら確認して覚えて下さいね。

[1]リストスタイルオプション
ここにチェックを入れると箇条書きや番号付きリストを作る際に先頭に点や数字が表示されます。
[2]コンテキストメニュー
編集表示部分で右クリックするとリンク・テーブルの挿入が出来ます。
ちょっとピンとこないでしょう。
[3]代替リンクダイアログ
リンク設定ボタンでこのプラグインのリンク設定画面を表示します。
ページ内リンクが設定できますので、目次の作成時に便利です。
しかし目次を作ってくれるプラグインがあります。
リンクを設定したあとならWordPressのリンク設定画面を開けます。
[4]フォントサイズ
pxでフォントサイズを設定するか、%で設定するかの選択です。
でもきっと%で使用する方が使いやすいと思います。
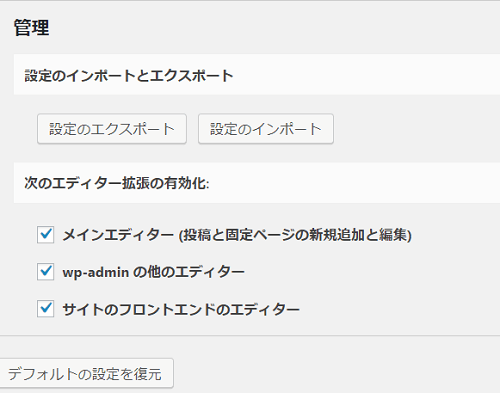
最後の設定 [管理]です

設定のインポートとエクスポート
[設定をエクスポート][設定をインポート]
TinyMCE Advanced の設定がお気に入りならその設定をエクスポートして他のサイトにインポートも出来ます。
次のエディター拡張の有効化
三つのチェックボックスにチェックを入れて下さい。
デフォルトの設定を復元はつまりリセットです。
最後にこれらの設定を保存するのを忘れないでね。
他にも多くの設定や使い方がありますが
しかし、これでブログを書けます。
